Vue 由前 Google 工程師尤雨溪在 2014 年 2 月所建立的一套開放源碼(Open Source)的漸進式框架。Vue 的核心主要處理使用者介面(核心➡️畫面),且學習曲線平緩,不僅易於上手、容易使用,也便於與既有專案整合。
什麼是漸進式框架?
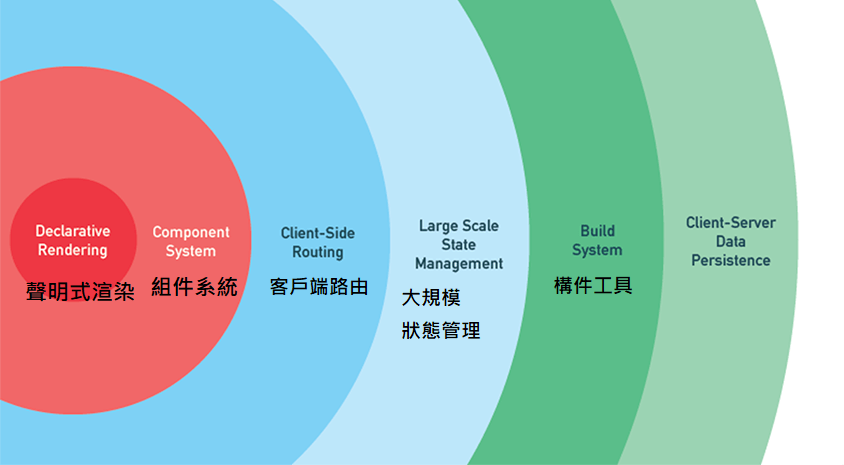
簡單來說就是想用哪部分就用哪部分,可以依照自己的需求去做選擇(淺➡️深,簡單➡️複雜),與其他單體框架不同,Vue 從一開始就被設計為可逐步採用,所以一開始可以將Vue.js的資料綁定及表單功能用在原本使用Jquery或是原生的JS的專案中,不需要一開始就將整個資料改成用vue生成(循序漸進!!一步一步往前走)
那Vue.js有什麼優點呢?
參考資料
Vue.js 學習旅程Mile 1 – 歡迎介紹篇
vue.js介紹及vue.js優缺點
